Real User Monitoring
Real User Monitoring (RUM) collects performance data from your website based on data from people who actually visit your website. When someone opens your site, RUM measures how long it takes to load, how well it responds, and whether any problems occur. Since every visitor uses different devices, browsers, and internet connections, RUM captures all these variations to show you how your website performs in real-world conditions.
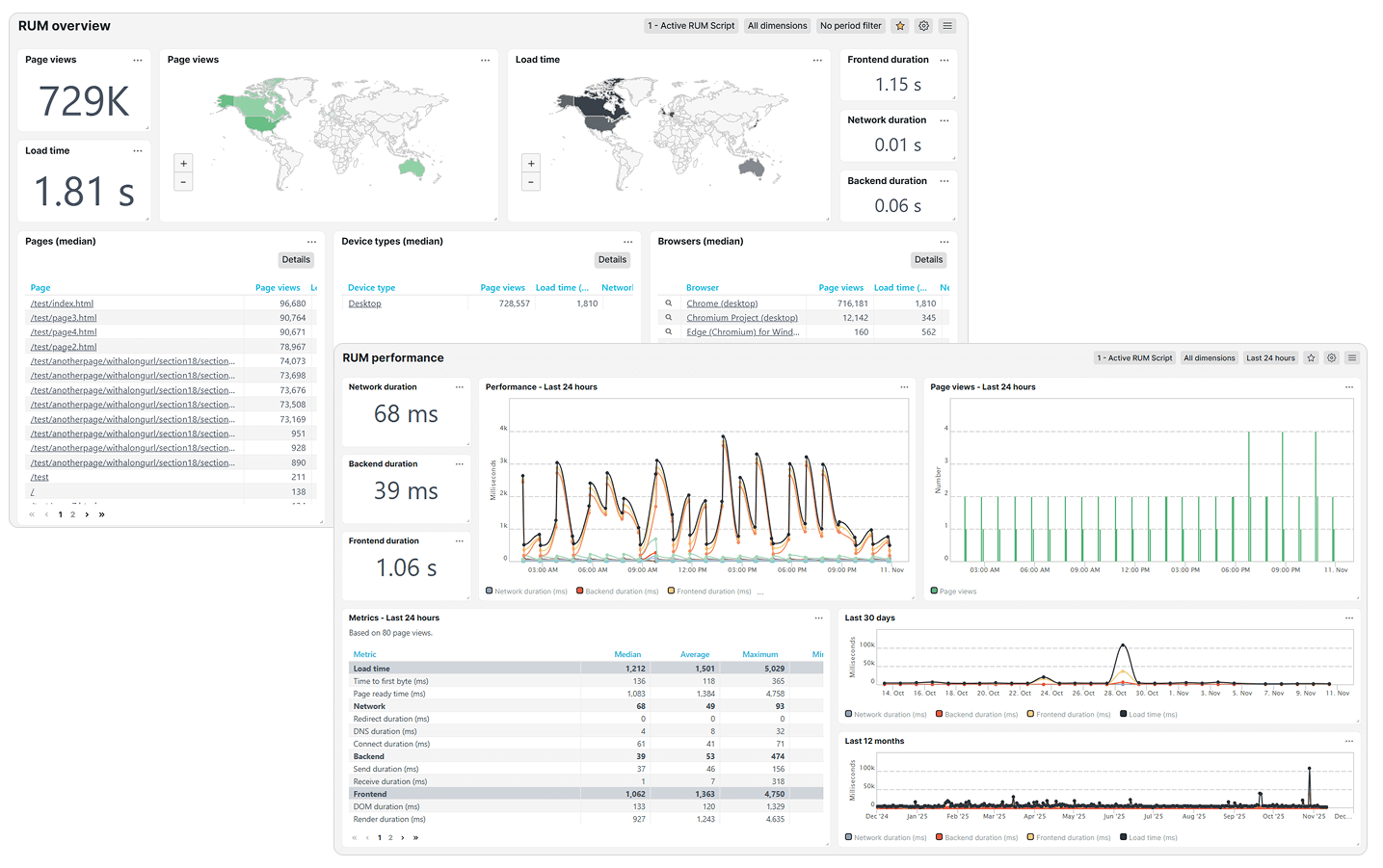
With RUM, you can see important details such as page views, load times, browser performance, and understand how your site works across different devices and locations. This information helps you improve your website based on actual visitor experiences rather than assumptions.
RUM relies solely on end-user activity to collect data. This means if your website becomes unavailable, RUM will not detect the problem or collect any data since no one can access the site. Uptrends recommends using RUM together with other synthetic monitoring types that continuously check your website’s availability. These additional monitors actively test your site at regular intervals and send alerts when issues occur, even if no visitors are present. Synthetic monitoring is best for tracking uptime and performance trends, while RUM provides insight into your users' true experience. For more information, refer to Synthetic monitoring.

How does Real User Monitoring work?
RUM works by adding a small script to the <head> section of your web pages. This script runs in the background and collects performance data without affecting how your page loads or functions. Once the script is in place, it automatically begins tracking your page’s performance when someone visits your site.
Every time a user visits your page, the script loads quickly and records the site’s performance metrics. Once the page finishes loading, the script records the performance data along with the user’s browser, device, operating system, and location information.
Uptrends retrieves this data in real time and displays it on your RUM dashboards, providing you with a comprehensive view of your site’s actual performance as experienced by your users.
What does a RUM script look like?
The RUM script is designed to be lightweight and non-invasive. It runs in the background without slowing down your page or affecting how your users sees and interacts with your site. Your script looks similar to:
<script>
var _urconfig = { sid: "9acad2af-b1f5-4438-8de6-5047a02a7ecf", aip: 0, usePageProtocol: false };
(function (d, s) {
var js = d.createElement(s),
sc = d.getElementsByTagName(s)[0];
js.src = "https://hit.uptrendsdata.com/rum.min.js";
js.async = "async";
sc.parentNode.insertBefore(js, sc);
}(document, "script"));
</script>
For more information, see Impact of the RUM script on your website.
Security and data privacy
For more information about data security and privacy, see RUM and user privacy.
Subscription
Uptrends RUM is a separate monitoring subscription from Uptrends synthetic monitoring. You can try it for free with the RUM trial. For more information, refer to Subscription overview.