Nobody likes to wait for slow, bloated websites to load but buggy, poor quality code, and third-party applications that hog resources will deliver just that. Continuous monitoring of your website’s performance is absolutely vital to ensure that your entire application stack is working properly and that you’re delivering world-class end-user performance time and time again.
Keep an eye on your web performance
With the right monitoring tools in hand, eliminating bottlenecks that stifle website performance can be easily managed before they negatively affect end-user experience.
- Run performance tests from 229 worldwide checkpoints.
- See exactly what your users see in Chrome and Edge with Multi Browser Monitoring, even for mobile devices!
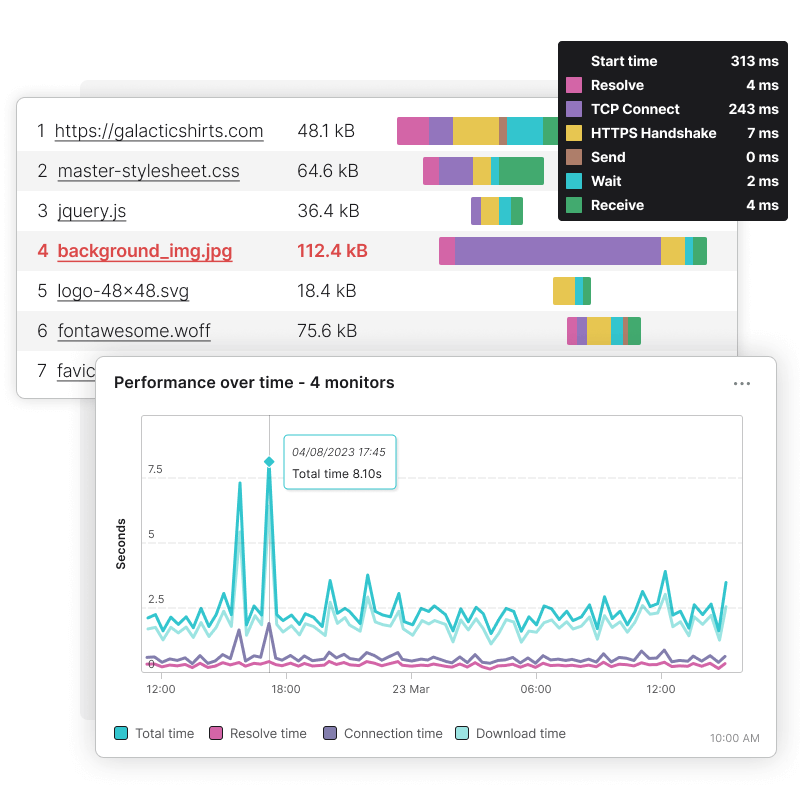
- Easy-to-read waterfall reports highlight what’s breaking so your Development team can react faster.
- Full-Page Checks provides the metrics you need to get your page speed to the next level.

Receive alerts when issues arise
Before you push a change into production, make sure it isn’t going to have a negative impact on the availability or functionality of your web application. Web Application Monitoring provides the tools you need to identify and fix problems before or at the same time end users start experiencing them.
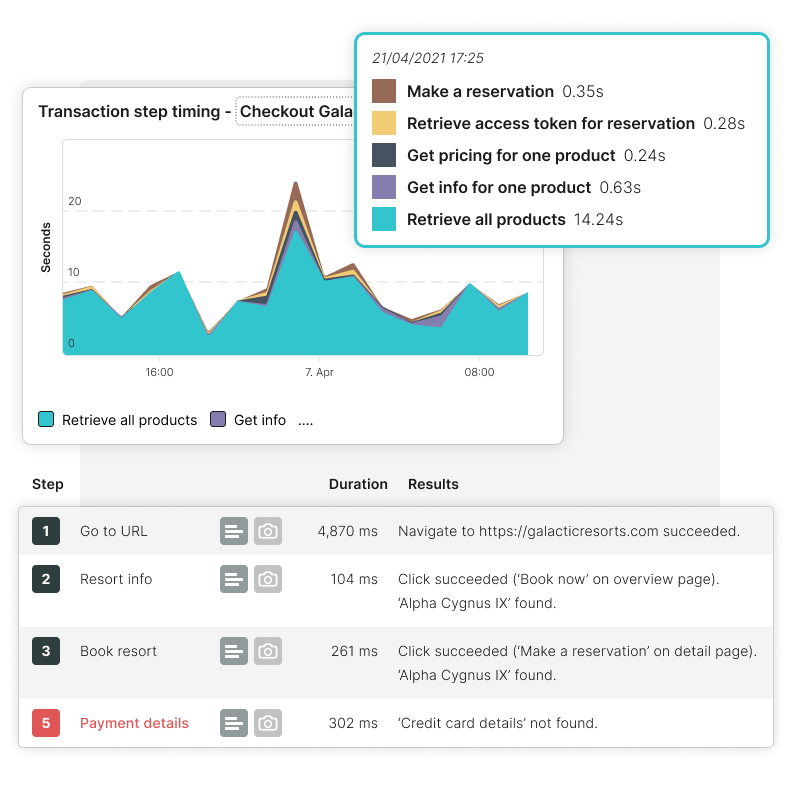
- Record a script to go through the whole checkout flow: logins, signups, add items to a cart, fill in shipping details, and perform a payment.
- Booking systems heavily lean on all kinds of dependencies. Keep track on being able to perform reservations, flight bookings or appointments.
- Ensure your users can still signup, generate reports, interact with forms, or check if your chat service is still operational.

Test if your APIs work correctly
Do you trust that your API is performing to spec? Uptrends’ API Monitoring brings issues directly to the forefront from both internal and third-party APIs that power your applications.
Keep your APIs up and running like a well-oiled machine. We built an intuitive, easy to understand step-builder that everyone can use.
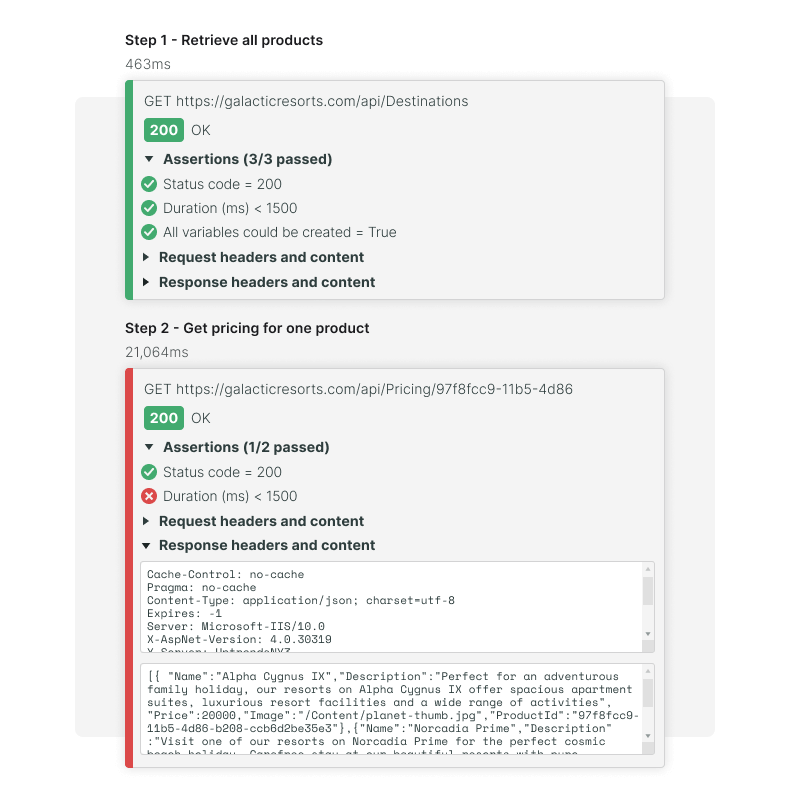
- Test your APIs from top to bottom by setting up multiple HTTP requests. Retrieve data from each request and use it to perform tasks in other steps.
- Test redirects, authentication, perform CRUD, or any other API interaction. Monitor for result codes, and check if your API returns expected content.
- Get alerted immediately - know the moment your API is in trouble with alerts and escalations from Uptrends.


“Correlating the developers' changes with performance changes in Uptrends makes analyzing the situation easier.”
Automate your monitoring
The CI/CD process relies heavily on automation for deploying, testing, and monitoring. Support agility between your Development and Operations teams and prevent overloading them with manual processes that slow down app delivery. Using [Uptrends' API]https://www.uptrends.com/support/kb/api/api-overview/, you can include your monitoring in your automated processes:
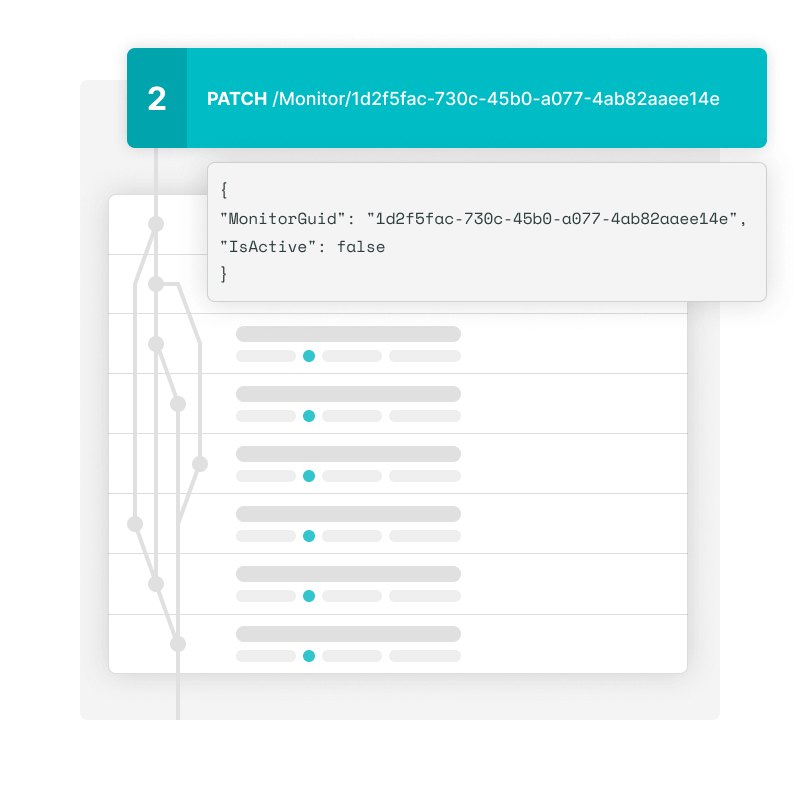
- Modify monitor settings.
- Retrieve monitor statuses.
- Toggle alerting and active status.
- Upload and retrieve transaction scripts.
- Create a build, run automated tests, and validate changes.

Alerting
Keep website fires from building by setting up custom alerts. Identify and tackle speed bumps before they get out of hand and instantly know when load-time limits fall out of acceptable range.
Integrations
Integrate with the tools your team already uses such as: Slack, PagerDuty, StatusHub, Splunk On-Call, ServiceNow, Microsoft Teams, and webhooks. Or you can build your own custom integration!
Custom dashboards
Set up custom dashboards with the data that you need the most- Use charts, tables, status icons, maps, and single metric tiles to capture needed metrics in a glance in your dashboard.
Custom metrics
Capture and track any numeric API response data with Custom Metrics. Custom Metrics allow you to collect data from your defined step variables for tracking and reporting.
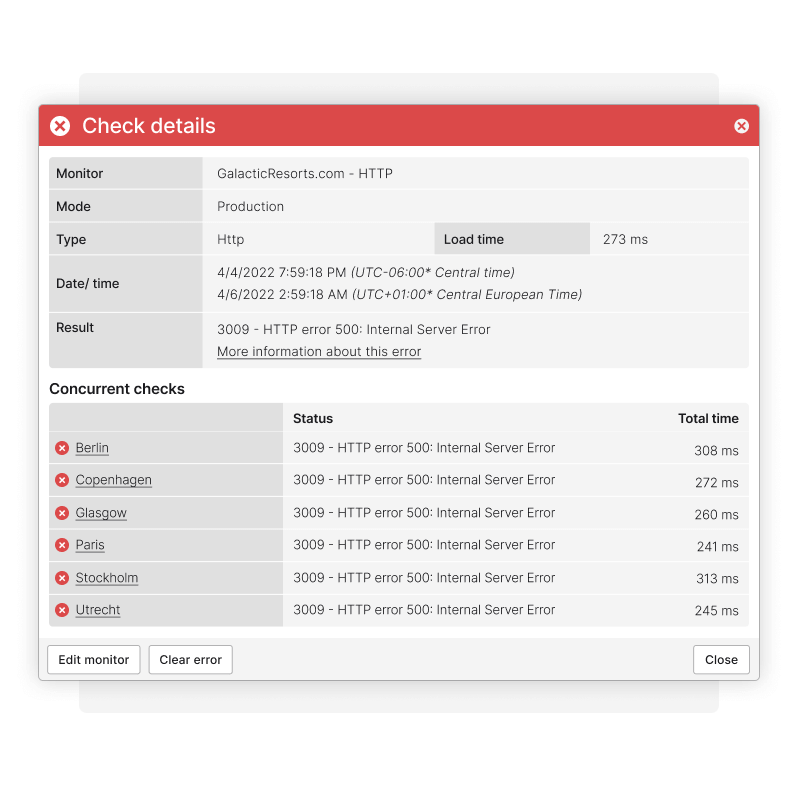
Run concurrent checks from multiple locations
Monitor your web applications with Concurrent Monitoring by running a number of monitor checks for the same monitor simultaneously.
This way, you’ll quickly and reliably reach a conclusion as to whether an error can be regarded as a confirmed error. There are several upsides to Concurrent Monitoring compared to standard monitoring that allows you to more efficiently tackle any issues that might arise.

Faster error detection
Error detection with Concurrent Monitoring is more flexible. You decide how many failed checks constitute an error so alerts can be sent out instantly the minute something goes wrong, rather than having to wait for a second test to confirm the error.
More data
Concurrent monitors operate at the same intervals as regular ones, but instead of executing a single check, they execute multiple simultaneously. You get more comprehensive data and catch issues faster and partial outages sooner.
Higher reliability
Intermittent or localized errors can be difficult to detect. Concurrent monitors offer solutions to catch issues that might’ve passed by the time the second check occurs or if the second checkpoint doesn’t experience the same issue.
Introduce Uptrends to your Development team
Integrate Uptrends with your team’s workflow for developing and maintaining fast, stable websites and applications. Start your free trial today! No commitment and no credit card required.
Try Uptrends free for 30 days